|
이 모듈 은 웹브라우저를 다시 고침하지 않고 실시간으로 갱신되는 채팅을 위한 작은 상자를 표시합니다. 기능은 외침상자와 유사합니다.
Usage
You will see it listed at ""Admin > Modules > Assign new module > minichat (drop down)" (tiki-admin_modules.php).
You can assign this Module to a side column (see the Module Admin page if needed), or you can include it within a wiki page, using the PluginModule, but not both simultaneously. The plugin will not display in a wiki page if it is also active in a side column.
Feature activation
The minichat must also be activated as a feature, which can be done at tiki-admin.php The preference system name is "feature_minichat".
| Parameter name | description | options
| | decorations | whether to show decorations in the module or not | y,n
| | rows | number to indicate the number of rows to show (acting here as height of the module box) | number (integer)
| | channels | name of channel/s in tabs of the minichat window | "#channel_name1,#channel_name2,..."
| | nochannelbar | displaying the channel bar, default: n (, so yes there is a channel bar by default) Tiki6.0+ | y,n
|
The assigned module to a wiki page, as example, could be through this call to the module:
CODE Copy to clipboard !!# Chat
We are considering to add a [http://doc.tikiwiki.org/minichat|chat service] to allow synchronous communication with distant participants. More information will be provided here in the following days.
{MODULE(module=>minichat,decorations=>y,rows=30,channels="#default,#BabelWiki08")}{MODULE}
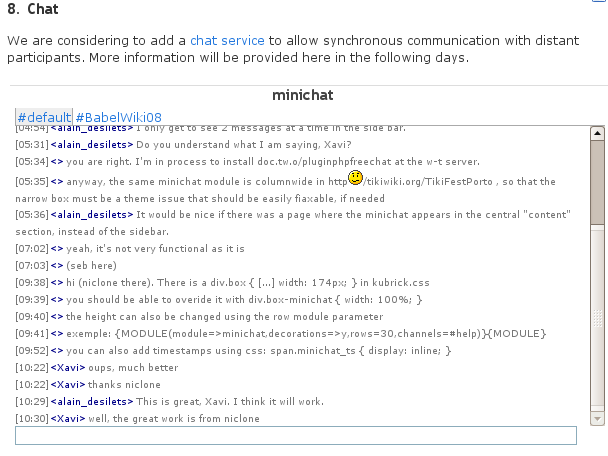
Which would produce the minichat window in the middle of the column:
CSS section
Q: is this still necessary?
A: It is not necessary in a technical sense, but the style definitions make tabs show around channel names, for example (tested with Tiki 7.2). In order to have the minichat work as expected, you have to make sure you have some entries like these on the CSS file of your theme style:
section at .css Copy to clipboard /* MiniChat */
div.box-minichat { width: 100%; }
div.minichatchans {
border-bottom: 1px solid #aaa;
overflow-x: auto;
}
a.minichata_selected {
text-decoration: none;
background-color: #eee;
padding: 1px;
border-top: 1px solid #aaa;
border-left: 1px solid #aaa;
border-right: 1px solid #aaa;
}
a.minichata_unselected {
text-decoration: none;
padding: 1px;
border-top: 1px solid transparent;
border-left: 1px solid transparent;
border-right: 1px solid transparent;
}
div.minichatdiv {
font-size: 9px;
}
span.minichat_ts {
display: inline;
letter-spacing: -1px;
margin-right: 2px;
}
span.minichat_nick {
color: #008;
margin-right: 2px;
}
#role_main .box-minichat {width: 400px; max-width: 400px}
데이터 저장과 표기
현재 미니채팅 데이터는 데이터베이스에 무기한 남아있게되며 채팅창에 100 줄이 표시됩니다. 채널 혹은 모듈에 대한 데이터를 삭제할 관리 제어가 없습니다.
Smilie In URL Fix
The Mini Chat annoyingly puts a smilie in the URL of posted links because it reads the :/ in http://
The Mini Chat smilies are defined in tiki-minichat_ajax.php (while it should be coded to use the global ones).
Remove the line for the "confused" smilie around line 127
Copy to clipboard $msgtotal = str_replace(":-/", "  ", $msgtotal);
저자
Thanks to niclone for writing this module!
관련 페이지
|