배거 관리 | |
|
여기는 구역(zones)을 만들고, 컨텐츠를 정의하고 사용자에게 할당하고, 시간대를 정의하는 등을 위한 곳입니다.... 
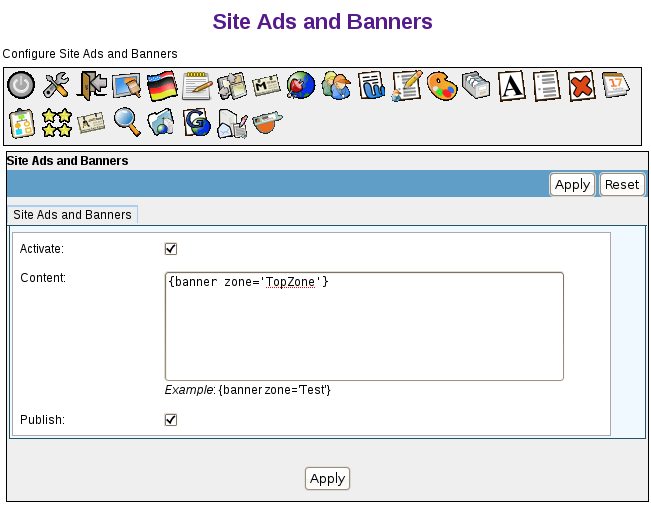
이름만으로 보면 더 많은 기능을 담고 있을 것 같지만, 현재 이 관리 페이지의 유일한 목적은 사이트 헤더 영역에 배너 구역을 추가하기 위한 것입니다. 배너 위치는 테마에 따라 약간씩 다를 수 있으며, 배너 구역은 사전에 정의되어 있어야만 합니다. 
| |
배너 구역 | |
|
배너 구역 은 지정된 배너를 표기할 정의된 영역입니다. 귀하의 사이트에 대하여 필요한 만큼의 배너를 정의할 수 있습니다, 그리고 각 구역에 다른 배너가 표시되도록 할 수 있습니다. 예를 들면, 일반적인 사이트는 3개의 배너 구역을 가질 수 있을 것입니다:
| |
배너 구역 만들기 | |
|
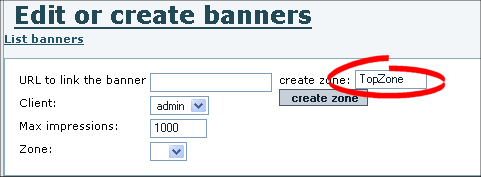
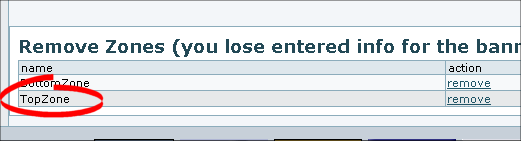
새 배너를 만들기 전에, 배너를 놓게 될 배너 구역을 보유해야만 합니다. 새 배너 구역을 만드려면:
| |
배너 유형 | |
|
티키는 다음의 배너 유형을 만들 수 있습니다:
| |
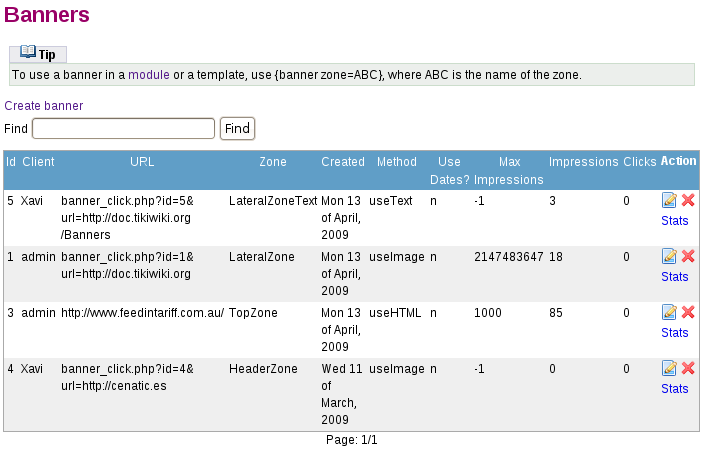
배너 만들기 | |||||||||||||||||||||
|
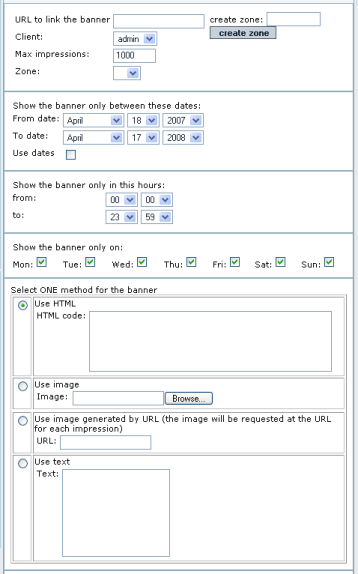
새 배너를 만드려면:
| |||||||||||||||||||||
배너 표시 | |
|
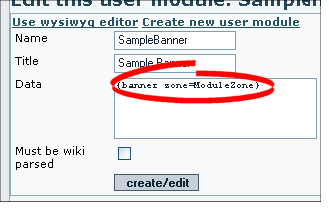
티키에서 배너를 표시하려면, 단순히 다음 코드를 추가하면 됩니다 {banner zone=XXXXX}
위키 페이지 내부에서 PluginBanner 을 사용할 수도 있습니다 예를 들면:
Copy to clipboard
티키 1.10 이상 버전에서는, 특정 창 안에서 링크를 열 수 있도록 부가 매개변수 대상이 있습니다. 기본으로 배너 클릭은 새 창을 엽니다. 배너를 같은 창에서 열고 싶은 경우, target=_self (대상=_자신) 을 사용하십시오. target 에 대하여 가능한 값을 확인하십시오
Copy to clipboard
| |
배너 통계 표시 | |
|
배너가 귀하의 사이트에서 활성화되고나면, 귀하 혹은 고객이 통계를 검토할 수 있습니다. 새 배너 구역을 만드려면:
From Here
| |