Small live chat box
Go to the source code
Preferences required: feature_minichat
| Parameters |
Accepted Values |
Description |
Default |
Since |
channels |
any string except for HTML and PHP tags |
List of chat channels. Channel names are separated by a comma (","). Example value: english,french. By default, a single channel named "default" exists. |
|
|
Usage
You will see it listed at ""Admin > Modules > Assign new module > minichat (drop down)" (tiki-admin_modules.php).
You can assign this Module to a side column (see the Module Admin page if needed), or you can include it within a wiki page, using the PluginModule, but not both simultaneously. The plugin will not display in a wiki page if it is also active in a side column.
Feature activation
The minichat must also be activated as a feature, which can be done at tiki-admin.php The preference system name is "feature_minichat".
The assigned module to a wiki page, as example, could be through this call to the module:
CODE Copy to clipboard !!# Chat
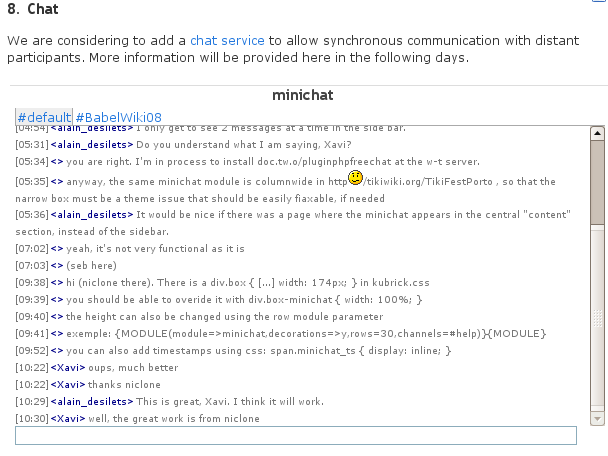
We are considering to add a [http://doc.tiki.org/minichat|chat service] to allow synchronous communication with distant participants. More information will be provided here in the following days.
{MODULE(module=>minichat,decorations=>y,rows=30,channels="#default,#BabelWiki08")}{MODULE}
Which would produce the minichat window in the middle of the column:
CSS section
Q: is this still necessary?
A: It is not necessary in a technical sense, but the style definitions make tabs show around channel names, for example (tested with Tiki 7.2). In order to have the minichat work as expected, you have to make sure you have some entries like these on the CSS file of your theme style:
section at .css Copy to clipboard /* MiniChat */
div.box-minichat { width: 100%; }
div.minichatchans {
border-bottom: 1px solid #aaa;
overflow-x: auto;
}
a.minichata_selected {
text-decoration: none;
background-color: #eee;
padding: 1px;
border-top: 1px solid #aaa;
border-left: 1px solid #aaa;
border-right: 1px solid #aaa;
}
a.minichata_unselected {
text-decoration: none;
padding: 1px;
border-top: 1px solid transparent;
border-left: 1px solid transparent;
border-right: 1px solid transparent;
}
div.minichatdiv {
font-size: 9px;
}
span.minichat_ts {
display: inline;
letter-spacing: -1px;
margin-right: 2px;
}
span.minichat_nick {
color: #008;
margin-right: 2px;
}
#role_main .box-minichat {width: 400px; max-width: 400px}
Data Storage & Display
Currently, the minichat data persist indefinitely in the database, with up to 100 (?) lines displayed in a channel window. There are no admin controls to clear out the data for a channel or the module.
Alternatively it is possible to purge the MiniChat from the database.
Just empty the tiki_minichat table so that all messages be deleted.
You can also just simply remove the message of your choice.
Smilie In URL Fix
The Mini Chat annoyingly puts a smilie in the URL of posted links because it reads the :/ in http://
The Mini Chat smilies are defined in tiki-minichat_ajax.php (while it should be coded to use the global ones).
Remove the line for the "confused" smilie around line 127
Copy to clipboard $msgtotal = str_replace(":-/", "  ", $msgtotal);
TimeSet TZ
It is possible that the module does not display the correct TimeSet. In this case check the presence of "mod env" on the host server.
Search info.php TimeZone. If the latter is set by default to "CET". You con adjust your '.htaccess' by adding this variable:
Copy to clipboard SetEnv TZ CET
Author
Thanks to niclone for writing this module!
Related pages
alias
|