Spreadsheet Graphics and Charts | |
|
| |
Select the Graphic Type and Output Format | |
|
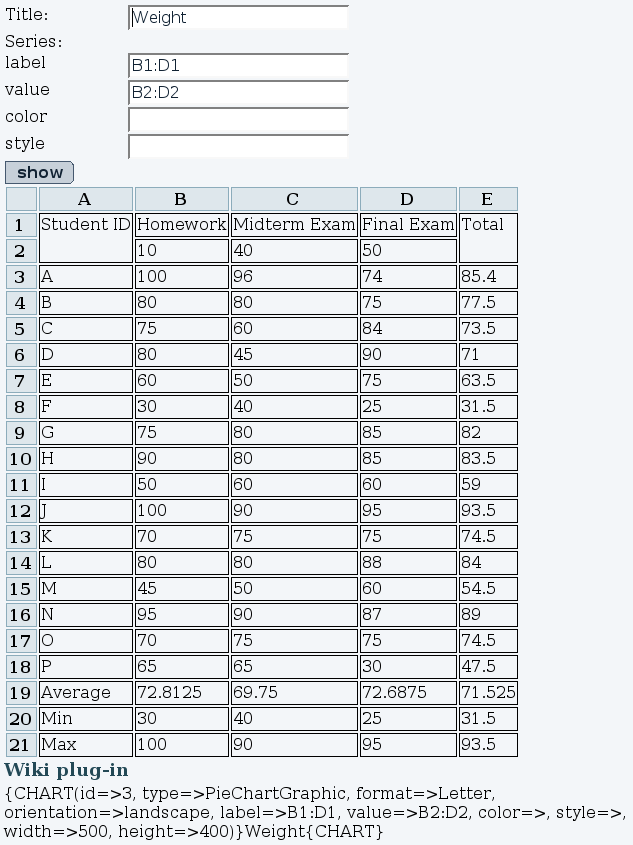
Fig. 1: First form
Multiple output formats are available. Depending on the installed extensions on the server, some elements might not be available. PDF and PostScript are printable format and require the paper size and orientation parameters. PNG and JPEG are images and require height and width parameters in pizels. If the objective is to include the graphic in a wiki page, the selected format will only be used for the preview.
| |
Parameters | |
|
Figure 2 presents the parameters entered to obtain a pie chart from the speadsheet and Figure 3 is the result obtained. The page is divided in three sections:
Color
The wiki plug-in is updated as the parameters are changed in the form. The code displayed can be pasted in a wiki page to display the graphic. The plug-in does not consider the selected output format. Instead, it will automatically select the best format available. If possible, it will display an image and link to a printable format. Prefered image format is PNG and prefered printable format is PDF. | |
Pie Chart Parameters | |||||||||||||||
|
The following table presents the different field of the form, what they are used for and the behavior if left empty.
Fig. 2: Parameters for the pie chart.
Fig. 3: Resulting pie chart.
| |||||||||||||||
Multibar Parameters | ||||||||||||||||||||||||||||||
|
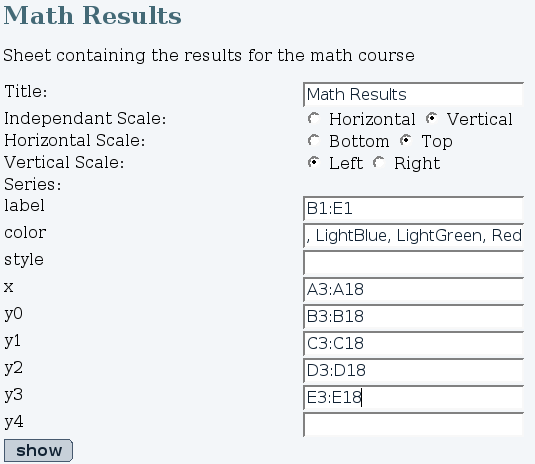
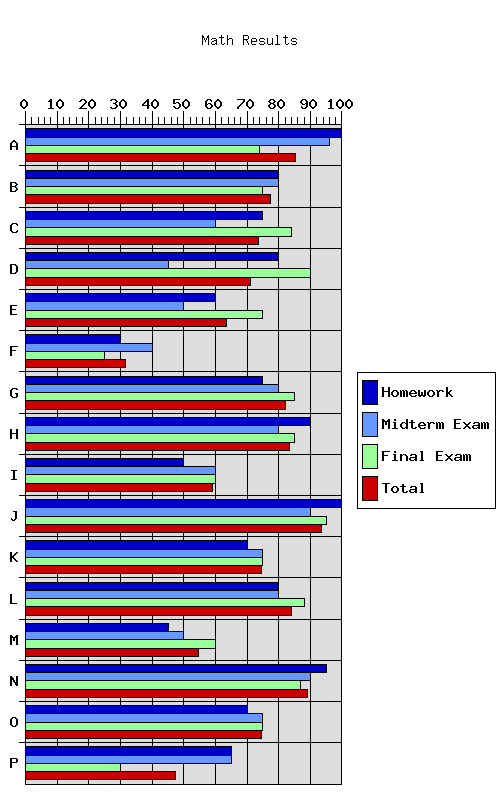
Figure 4 presents the parameters used to create the graphic in Figure 5. Note that different size parameters have been used to suite the large amount of data. Here is the table presenting the different parameters.
Fig. 4: Parameters for the multibar graphic
Fig. 5: Resulting multibar graphic
| ||||||||||||||||||||||||||||||
Spreadsheet JQ Charts | |||||||||
|
Another option is to make the charts reusing the raphael.js charting library embedded in the jquery spreadsheet. See:
| |||||||||