Wiki-Syntax Images | |
|
| |
Image formats | |
|
Tiki is compatible with the following image formats: .BMP, .JPG, .GIF, .PNG | |
Displaying an Image | |
|
Any image in one of the above formats can be displayed on a wiki page through the use of PluginImg (these instructions refer to wiki pages, but they also work for articles and blogs). When editing a page, click on the This plugin allows you to display images from your tiki site and other sites, to align them on the page, resize them, make them into hyperlinks or thumbnails, add styling like borders, padding, margins, show descriptions and titles, and add shadowbox and mouseover effects, among other things. Go to PluginImg for documentation that explains how to implement these features. Note Beginning with Tiki4, other image-related plugins (PluginThumb, PluginImage, and PluginPicture) were consolidated into PluginImg. Since Tiki5, these other plugins are no longer available. Upgrade scripts for Tiki5 will automatically convert uses of these plugins to PluginImg.
| |
Responsive image | |
|
To display the image responsive, which means that the size of the image automatically shrinks and expands depending on the viewport of your display, e.g. the display width, from Tiki14 you simply need to add the class "img-responsive" to the PluginImg. example: Copy to clipboard
| |
Uploading images to the tiki site | |||||||||||||||
|
To display an image on a page, it must be uploaded to a web site, either the internal site (the same tiki site where you are wanting to display the image), or to an external site. For images that already exist on a site, on the one hand you can use the URL or the "path". On the other hand, you can use one of several IDs (for internal images), such as the attachment ID or file ID in a file gallery. The "path" is the end of the URL, after the domain name and the Tiki root directory. For instance, if your Tiki server is Use the Img plugin to display images. If you want to use the URL or the path, set the "src" parameter. If you want to use an id (such as "attId" for attached images or "fileId" for images from a file gallery), set the respective Id. The "src" parameter is not being used, in this case. And the "type" parameter is optional. There are four ways to upload an image to a tiki site as follows. The paths used to identify the image in a plugin and the permissions a user will need or the feature that needs to be enabled are also noted. Notice, that image galleries have been deprecated for a long time and are no longer supported in Tiki 23+. Use file galleries instead.
Note
| |||||||||||||||
File Gallery | |
|
As the documentation at File Gallery for Images explains, you can upload images to a file gallery either by going directly to a file gallery and uploading it, or through the "Upload Picture" option on the edit panel of a wiki page if the admin has set tiki to use file galleries to store pictures. Once the image has been uploaded to file galleries, you can use either the (possibly relative) URL or file gallery ID (fileId) number to use in PluginImg or use the image chooser available in the edit toolbar (it's the | |
Moving img from wiki_up to file gallery | |
|
See Wiki Features. | |
Upload Picture to Image Gallery | |
|
Image galleries are no longer supported in Tiki 23+. Use file galleries instead. Here's how to display an image on a page by uploading it to an image gallery and then linking to the image:
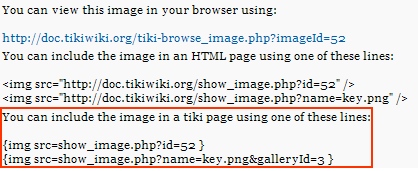
Link Information in Detail View within Image Gallery 
Note the instructions in the red rectangle describing how to link within a tiki page. Beginning with Tiki4 the ID number can be used by itself as follows: Copy to clipboard
| |
Upload Picture to a Directory | |
|
The "Upload Picture" option available when editing a page can be set by the admin to either upload images to file galleries (discussed above) or to a directory. To upload to a directory, the admin needs to deselect the "Use File Galleries to store pictures" option in the Editing and Plugins configuration panel (at Admin Home -> Editing and Plugins -> General Setings tab -> Features section). If these settings are in place, the "Upload picture" option will show in the edit panel as follows: Upload picture edit option 
| |
Attaching an Image to a Page | |
|
For any page that you have permission to attach files to, you will see a button at the top or bottom of the page for attaching files. Click this button, browse for the image and upload it. Once uploaded, you can use the path to the attachment, as mentioned above, or ID number in PluginImg to display the image on a page. | |
Linking to an Image on Another Site | |
|
If the feature 'Cache external images' is set in the Admin Home -> General panel, when a URL is used, Tiki will automatically capture the image and store it in the database and update the link so that it points to that image. This allows images to be maintained on the pages even if they are removed from the remote servers that originally had them. See Cache External Images for more information. | |
Clearing Text Wrapping | |
|
In some situations the text wrapping around an image needs to be interrupted, such as when an image would otherwise intrude into an unrelated section. Beginning with Tiki4, the block parameter in PluginImg can be used to help with this. Otherwise, the following methods can be used:
| |
Links to Image-Related TikiWiki Directories | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
This table shows where image files are located on a Tiki site. It gives the directory, a brief description of the files (in some cases), the number of files in that directory (as of Tiki4) and (in some cases) a link to a page where many of the images can be viewed:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||