Theme Layout Schema
This page provides a few diagrams that are useful for developers and/or theme designers.
Lite CSS
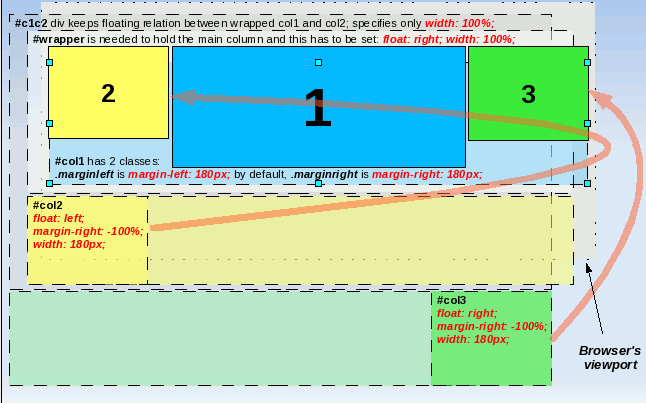
Tiki >=3.0 uses a table-less layout templates (XHTML + PHP Smarty syntax) and has a CSS base called lite CSS which is used to create a basic column layout to render the columns properly across all browsers. This CSS uses a nice trick to ensure the main column floats nicely alongside the left column even in IE6 etc. You will see in the diagram below that though column1 (the main content area) appears first in the code, it will always render between columns 2 and 3.
Lite CSS rendering diagram
The dashed lines indicate the position in the code, and the solid lines the rendered position of the columns.

Smarty Templates
The tiki.tpl file in the templates/ folder is the master template and includes other templates.
Schema for CSS
The main schema that Tiki >= 3 uses for layout is shown here, which also shows a "shadow" layer of extra divs used for design purposes like adding drop shadows.

Tiki 7 Schema with module zones
The following diagram shows the major divs and module zones, while omitting divs that can be ignored for design purposes (this is somewhat arbitrary). Check out existing themes using a DOM inspector (like Firebug, the Firefox add-on) to see how these divs can be used to apply styling graphics, etc.
download file:
tiki 7 theme schema.svg